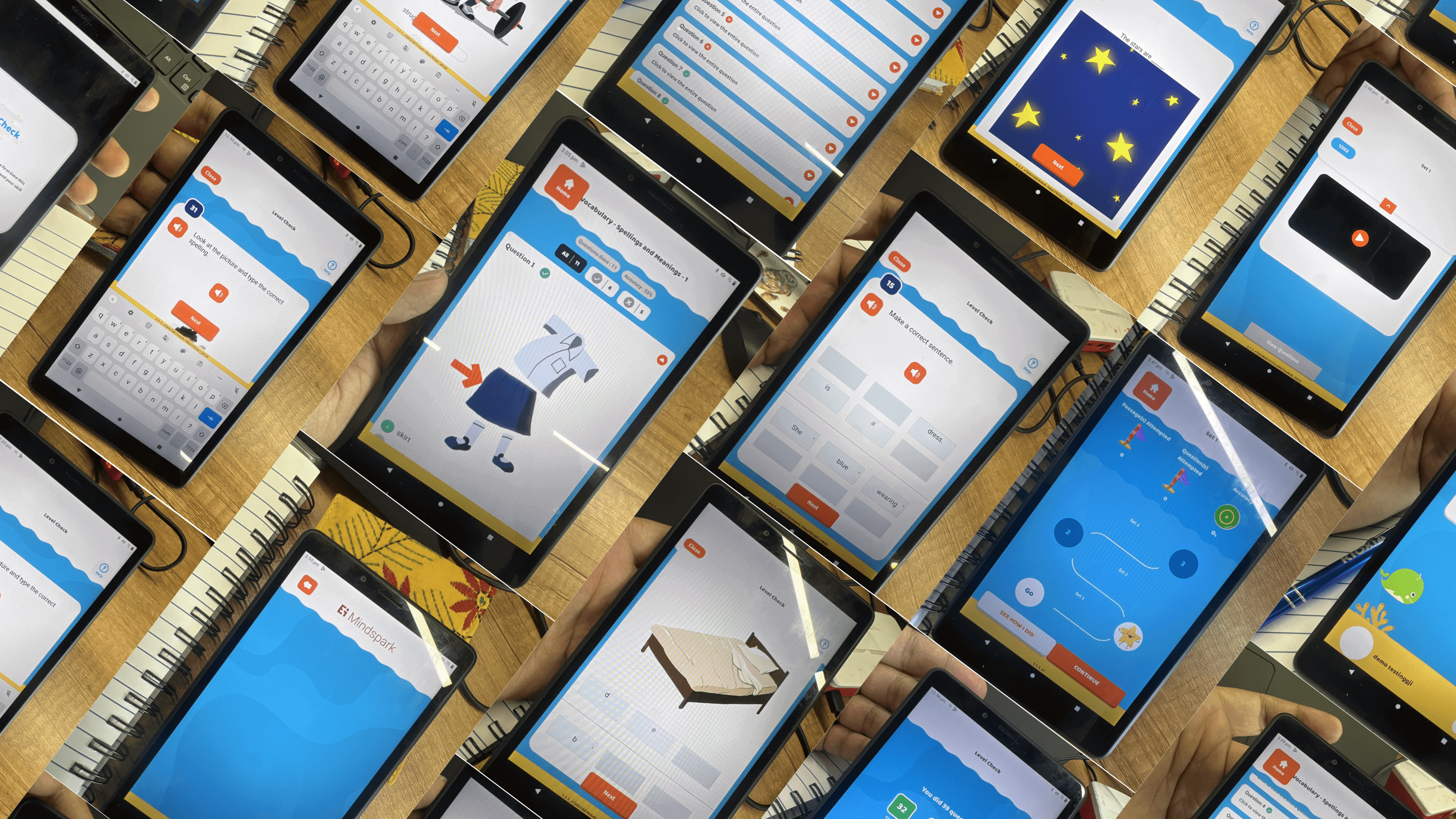
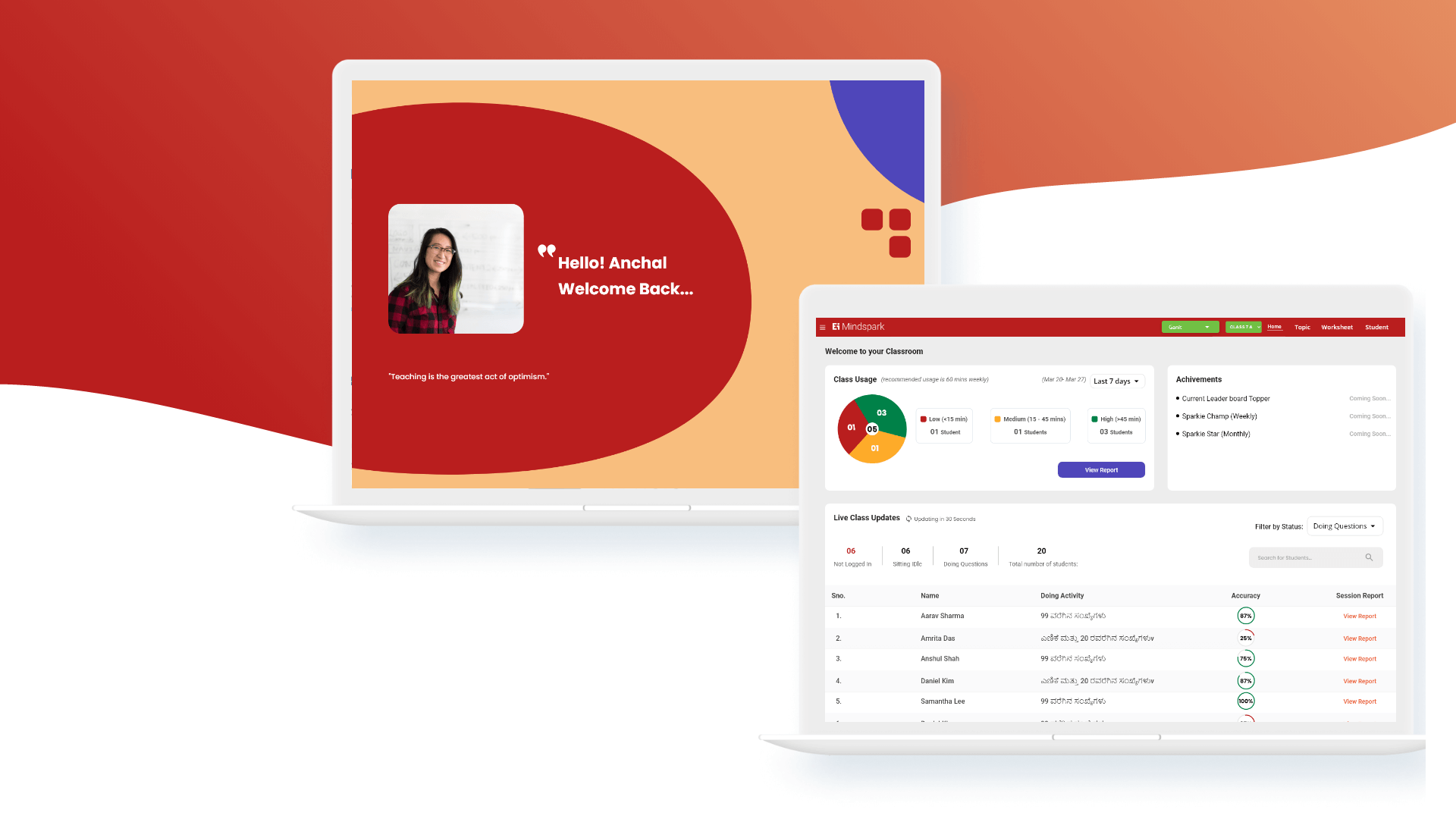
Overall, the Ei Mindspark App - Naandi platform is a powerful educational tool that helps students learn at their own pace and in a way that works best for them. By leveraging technology to provide personalized learning experiences, the app helps students build their confidence, improve their academic performance, and reach their full potential.
Ei Mindspark App - Naandi is an educational platform designed to support students in their learning journey. The platform utilizes an adaptive learning system that leverages technology to personalize the learning experience for each student.
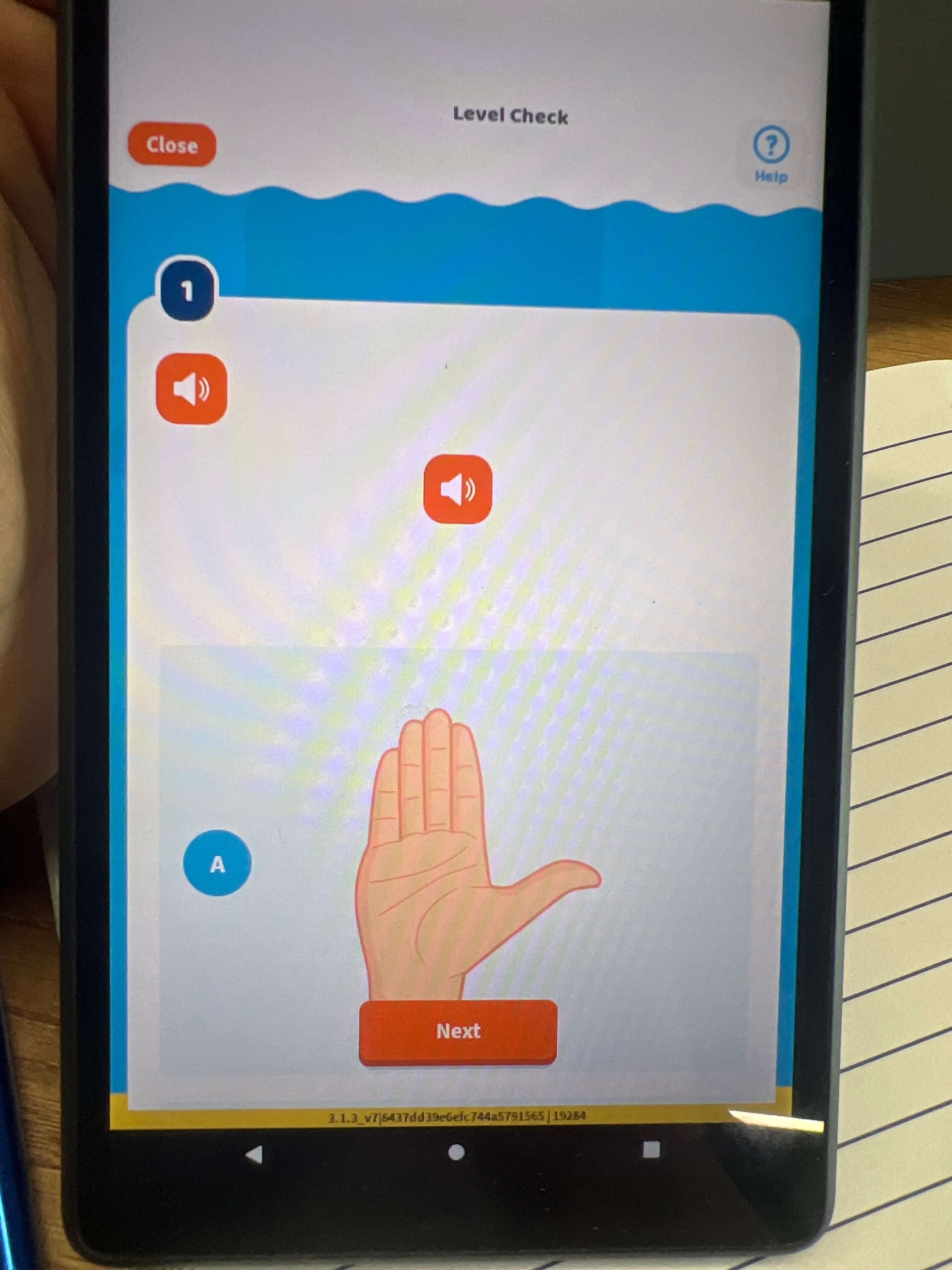
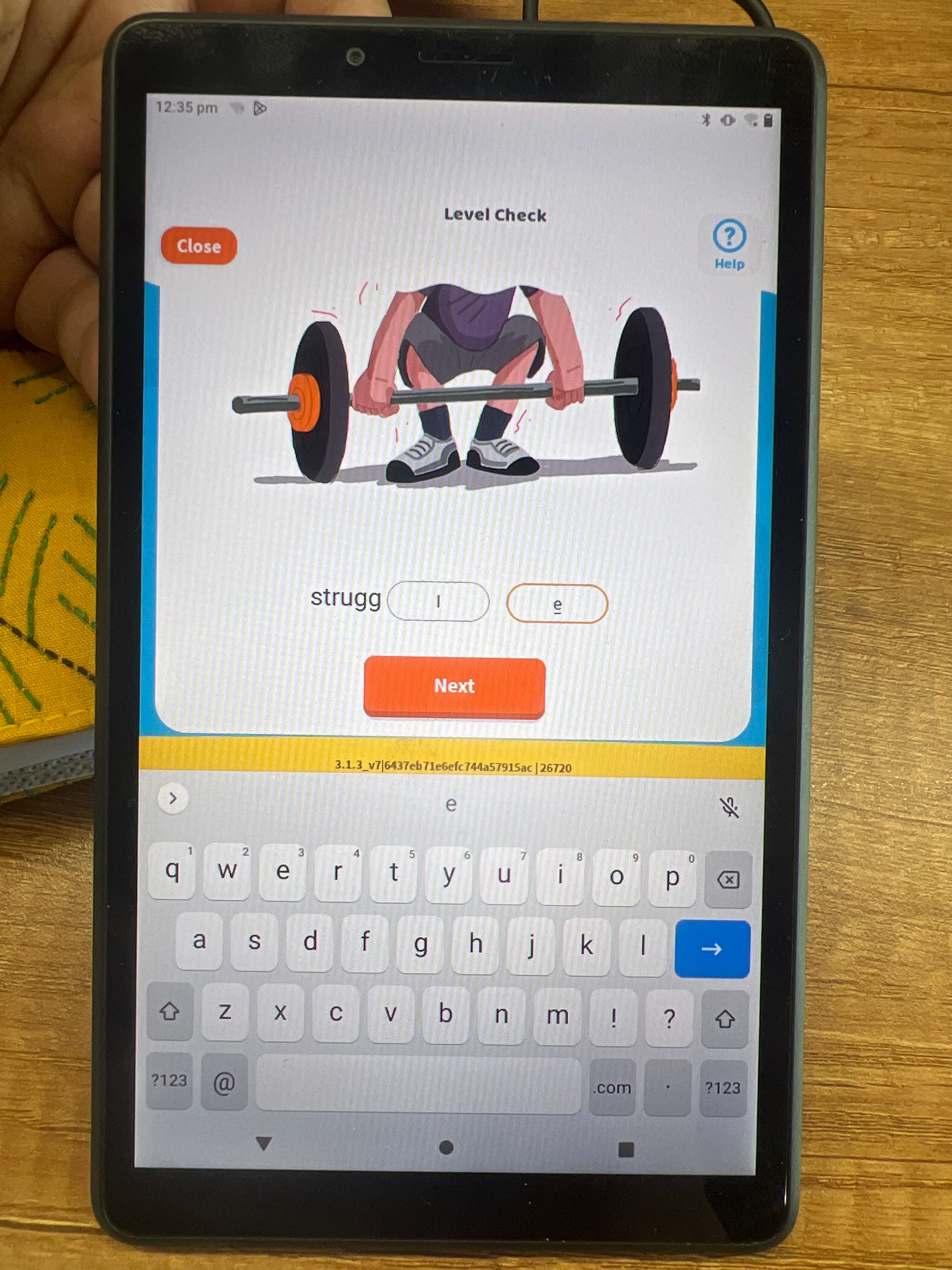
When a student first joins the platform, they are asked a series of questions to assess their current knowledge level. Based on the answers provided, the app determines the student's current understanding of the subject matter and places them at an appropriate knowledge level.
Once the student's knowledge level has been determined, the app provides a series of questions and exercises to help them upskill and improve their understanding of the subject matter. These questions are tailored to the student's knowledge level, ensuring that they are appropriately challenging and engaging.
The Ei Mindspark App - Naandi platform covers a wide range of subjects, including math, science, and English. The app is designed to help students build their confidence and improve their academic performance over time.
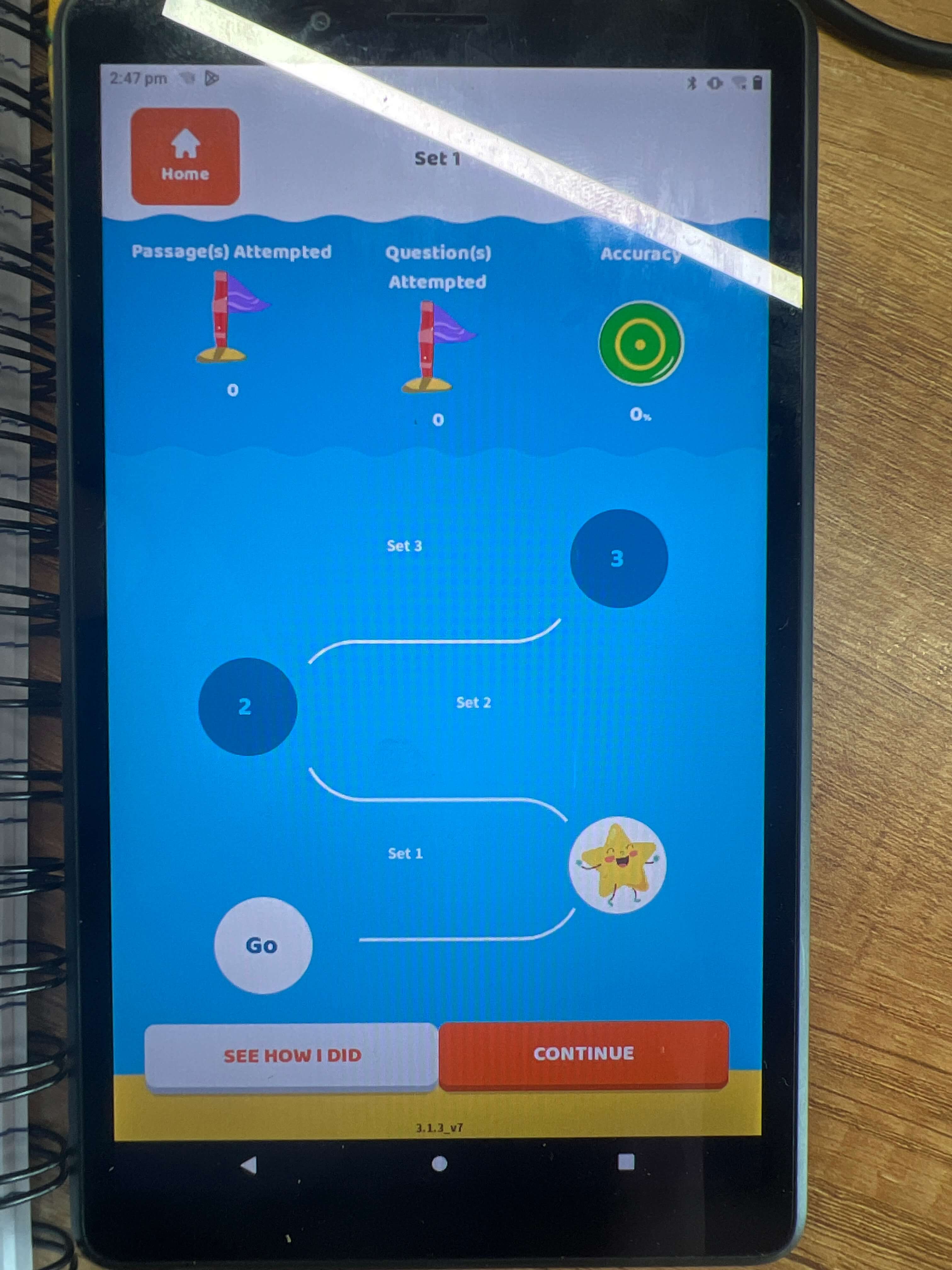
In addition to providing personalized learning experiences, the Ei Mindspark App - Naandi platform also offers teachers and parents insights into their child's progress. Teachers and parents can track their child's performance on the app, view detailed reports, and receive recommendations on how to support their child's learning outside of the platform.
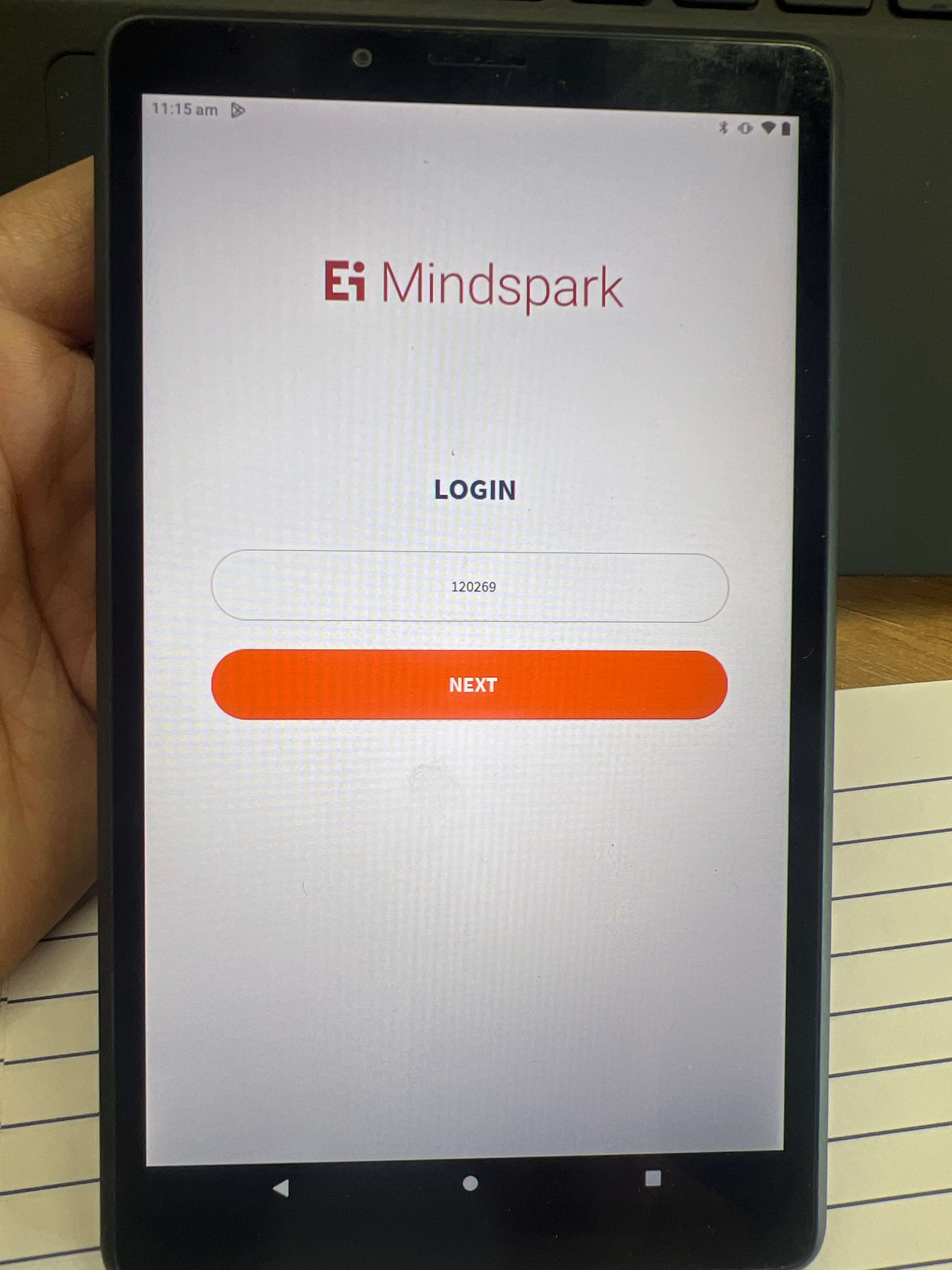
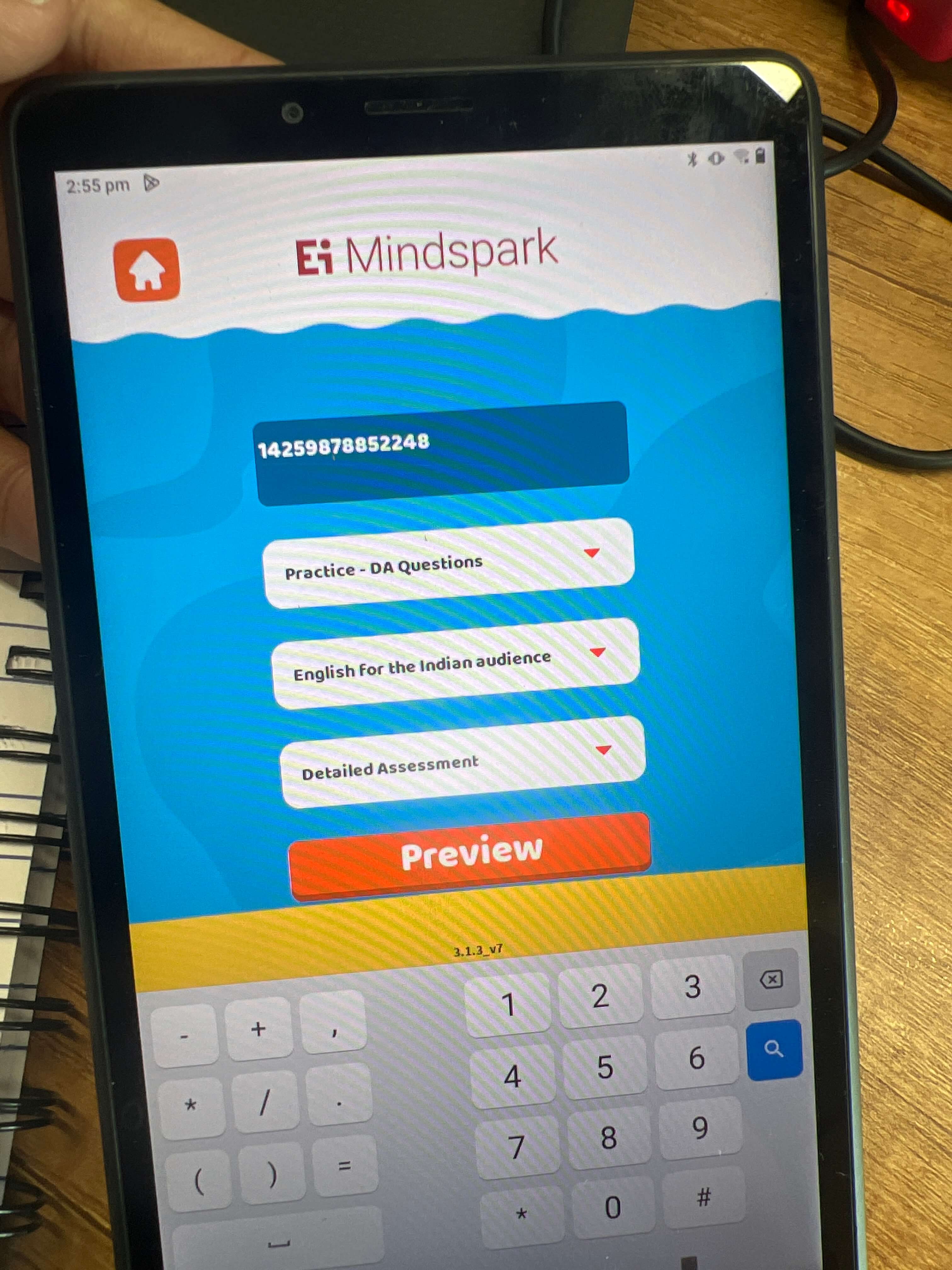
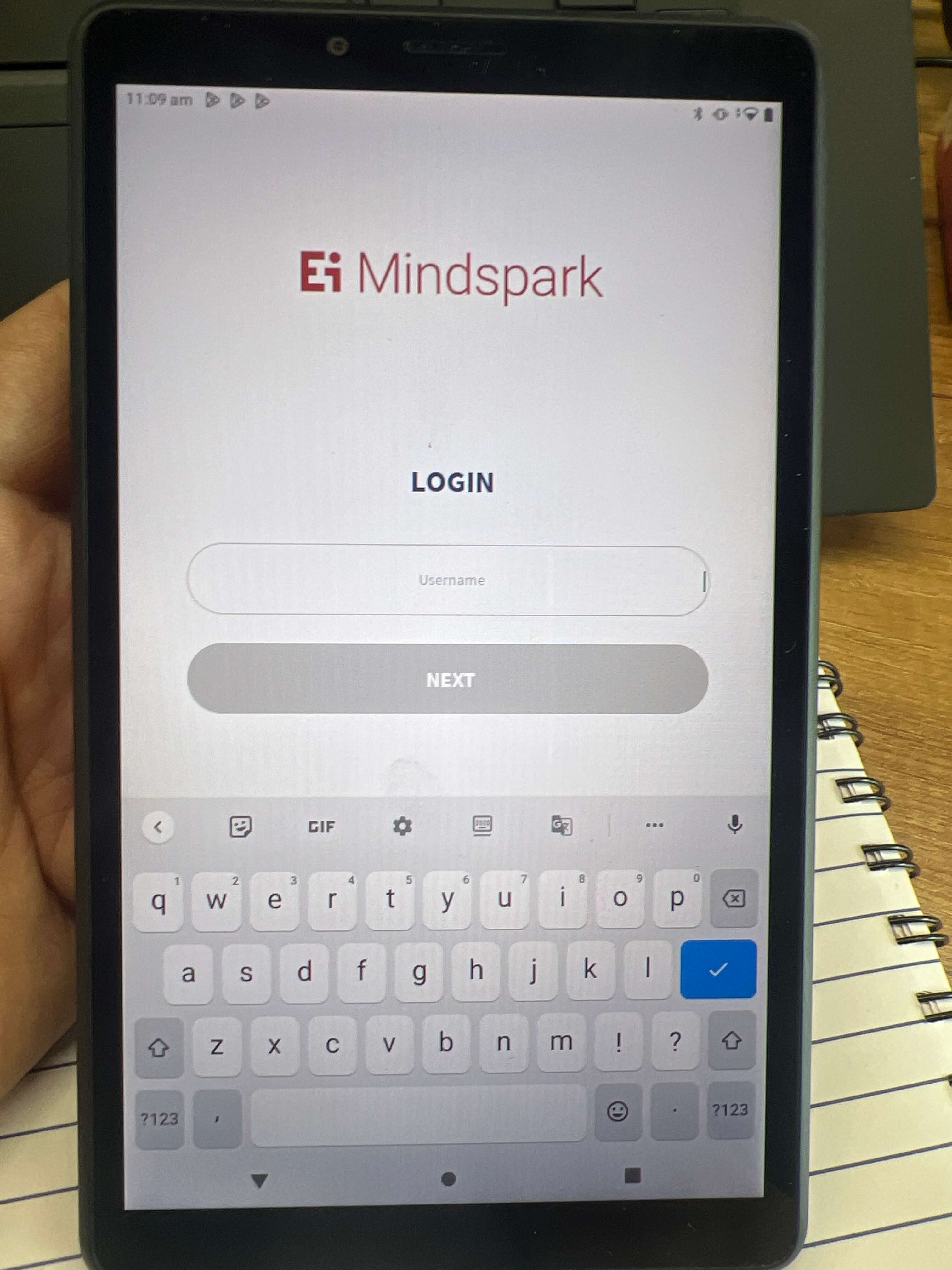
Login Screen - Curser

Need to Improve
- The cursor on the login page should be ideally placed in the center.
- Placing the cursor in an inconvenient location can impact user experience.
- The cursor position can affect the overall aesthetic of the login page.
- A cursor in the center creates a balanced and visually appealing layout.
- Proper cursor positioning can improve page usability and visual appeal.
- Issues/bugs found -Curser Positioning.
- What works well -The Login page loads quickly.
- What can be improved -The curser bug needs to be resolved.